有線LANや無線LAN、テザリングと、新しいネットワークに接続する際に表示される共有に関するメッセージ。
この共有の設定がもやもやしていたのですが、上の記事を見つけたので整理しておきます。
ブログ
-
ネットワーク上のファイルやデバイスを共有 – Windows8
-
WX04SH by SHARP
WX04SHはソフトバンクのAQUOS PHONE ss 205SHをベースに、ウイルコム仕様にしたモデルです。
WX04SH(Wikipedia)
写真で解説する「AQUOS PHONE es WX04SH」(ITmedia)
なので、ケースや保護フィルムなどのアクセサリはAQUOS PHONE ss 205SH対応の商品が流用できます。具体的には…
例えばレイ・アウトさんのWX04SH用アクセサリは、
それぞれの商品のリンク先が205SHのページになっています。 -
WordPressで動画をアップ
参考:「videoタグを使って動画を再生する」
http://techbooster.org/html5/9592/で、調べてみるとWordPressではショートコードが使えるのですね。
https://codex.wordpress.org/Video_Shortcodeなので、スマホ向けのWordPressアプリを使えば、スマホで撮影した動画を簡単に投稿することができます。
WordPress for Android
https://play.google.com/store/apps/details?id=org.wordpress.android&hl=ja
WordPress for iPhone
https://itunes.apple.com/jp/app/wordpress/id335703880?mt=8 -
網元起動隊の隊員になりました。
先週、AWSのセミナーに参加してきました。
1日目
JAWS-UG愛媛(日本 Amazon Web Serviceユーザ会愛媛)キックオフ
http://jawsug-ehime.doorkeeper.jp/events/8581AWSについては、自分では使ったことがなくて、周りの人から何となく聞こえてくる程度だったのですが、セミナーの中にWordPressというキーワードがあったので、そこが気になって参加しました。
当日の様子はtogetterにまとめがあります。
2014/2/22 JAWS-UG愛媛 キックオフ #jawsug
http://togetter.com/li/634250昔は専用線を引いて、一生懸命サーバを構築して、セキュリティに注意しながらバージョンアップを繰り返し…
というのが、それはそれで楽しい時代でもあったのですが、その後、各社レンタルサーバのサービスが充実してきて、それがVPSでブラウザから簡単にサーバ構築・管理ができるようになって、そしてこのクラウドサービス。
ブロックを組み立てる感覚で様々なサービスが用意されていて、しかも個々のサービスが非常に高性能であるということ。となると、これまでとは注力すべき領域が変わってきて、提供されるクラウド上のサービスをいかに効率よく使いこなすか、というところでしょうか。
ということで、自分の予備知識がないまま参加したので、セミナーでは十分に理解がすすまず懇親会へ突入。
そして気がつけば「網元起動隊」の隊員に。2日目
「網元起動隊」入隊となれば…
そうです。「あいのりワゴン」に飛び乗って、高知までやってきました。高知までの道すがら、少し見栄を張って「車内コーディング」

とりあえず、CheckIOを1問解きました。JAWS-UG 高知 ユーザーズミーティング 第2回
http://kokucheese.com/event/index/143105/急遽参加した割には、セキュリティセミナー、Android勉強会、CSSNITEなど各クラスタからの面識のある方がいらっしゃって、隣町に来た程度の感覚でとても気楽に参加できました。あたたかく迎えていただいた皆さんに感謝。
セミナーの様子はこちらもTogetterのまとめがあります。
2014/2/23 JAWS-UG高知 ユーザーズミーティング 第2回 #jawsug
http://togetter.com/li/634281このセミナーは後半がハンズオンでした。
なので、実際に網元を起動することができて、まさにそのスピードを体感しました。
これまで、比較的低価格のレンタルサーバを使ってきたのですが、そのレスポンスの違いに衝撃をおぼえました。
しかも、AWSのアカウントさえあれば、AWSマーケットプレイスからAMIを選ぶだけでとても簡単に構築できます。ということで、登壇された講師の皆様、詳しい解説をありがとうございました。
四国ツアーお疲れ様でした。大変お世話になりました。「網元」の詳細はこちら。
超高速WordPress AMI 網元
http://ja.megumi-cloud.com/そして「JAWS DAYS 2014」
http://jawsdays2014.jaws-ug.jp/ -

CheckiO
http://www.checkio.org/
先日、twitterで紹介されているのを見かけて登録してみました。詳しくはこちらの記事をどうぞ。
http://plus.appgiga.jp/masatolan/2014/02/13/50594/テストファーストの練習になるし、
そもそもブラウザだけでプログラミングができるし、
問題を解くと、パブリッシュされている他の人のコードも読めるし。一石二鳥、三鳥、いやそれ以上かも。
そうそう、英語の勉強にもなります。
特にPythonやったことない人におすすめ。(え -

レスポンシブウェブデザインのメモ書き
WordPressによるウェブサイトの制作で、TwentyThirteenをカスタマイズする場合。
課題
- ヘッダ下のメニューは非表示
- サイドバーにメニューを配置
- プルダウンメニューに切り替わるところでサイドメニューを非表示
ヘッダ下のメニューは非表示
Basic Structureにて、
.nav-menu { visibility: hidden; }とする。
サイドバーにメニューを配置
.site-main .sidebar-container { height: auto; margin: 0 auto; max-width: 240px; position: absolute; top: 0; }テンプレート上、
header -> contents -> sidebar -> footer
という順番になっているので、
例えば左上に絶対座標で位置を指定し、
コンテンツ領域はサイドバーの幅+アルファの左マージンを設定する。プルダウンメニューに切り替わるところ
幅が狭くなったところでサイドメニューを消して、メインメニューを表示させる。
@media (max-width: 643px) { ... #sidemenu { visibility: hidden; } .nav-menu { visibility: visible; }まとめ
Basic Structureで基本的な設定をしておいて、
@mediaで幅の大きいものから順にCSSをカスタマイズしていく。
上の方(基本またはサイズの大きい方)で設定したものは、
下の方(サイズの小さい方)に引き継がれる。 -
Android Studio Plugins – Bitbucket
7月21日のイベントに向けて資料を作成中。
『HTML5とか、Androidとか、WEBやら、なんやらかんやら』Getting Started with Android Studio
でサンプルソースを試してみたり、VCS(Version Control System)を…
と思ったところでVCSに Bitbucket を使いたい場合は?探してみました。
“Android studio VCS integration” (stackoverflow) -
ADT Plugin のアップデート – Android
ADT-Bundle版を使っていて、SDKの更新をしたところADTのバージョンが古いと怒られましたので更新しました。
詳細はこちら
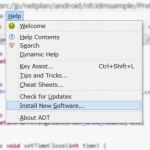
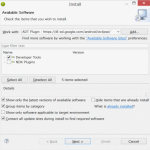
Installing the Eclipse Plugin- Help -> Install New Software

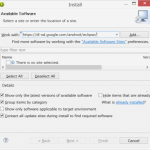
- Work with
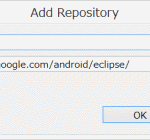
リポジトリのURLを追加します。

https://dl-ssl.google.com/android/eclipse/

- Developer Toolsをチェック

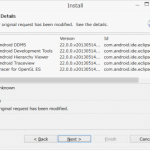
- Installの確認・実行

以上です。
- Help -> Install New Software