あまり利用する機会はないかもしれませんが、ダッシュボードのあるページを印刷する際に admin menu は不要かもと思って
試してみました。
Admin pagesのカスタマイズ方法はこちら(Plugin API/Action Reference/admin enqueue scripts)
概要は、メディアクエリの print を定義して、
adminメニュー領域を非表示にする。
ダッシュボードのコンテンツ領域(#wpcontent)の左側マージンをなくす。
以上です。
あまり利用する機会はないかもしれませんが、ダッシュボードのあるページを印刷する際に admin menu は不要かもと思って
試してみました。
Admin pagesのカスタマイズ方法はこちら(Plugin API/Action Reference/admin enqueue scripts)
概要は、メディアクエリの print を定義して、
adminメニュー領域を非表示にする。
ダッシュボードのコンテンツ領域(#wpcontent)の左側マージンをなくす。
以上です。
最近、Twitterの日本語文字が薄くて等幅で読みにくい感じになったので調べてみました。
ChromeのDeveroper Toolsを開いて、
Elements -> Computed -> Rendered Fonts をみると、
Yu Gothic
Arial
となっています。
適用されているスタイルは、
body.ms-windows {
font-family: Arial,sans-serif;
}Arialの指定により、Windows10のシステムフォント”游ゴシック”で表示されている様子。
というのは、私のTwitterの言語設定(Settings -> Languages)が原因でした。
Twitter -> Settings -> Languages -> “English”
言語設定が英語だと上記のCSSが適用されるんですね。
そこで言語設定を日本語にしてみたところ、
body.ja {
font-family: Arial,
"ヒラギノ角ゴ Pro W3",
"Hiragino Kaku Gothic Pro",
Osaka,
"メイリオ",
Meiryo,
"MS Pゴシック",
"MS PGothic",
sans-serif;
}上記のCSSによりMeiryoでの表示が確認できました。
Developer Tools -> Elements -> Computed -> Rendered Fonts
Arial
Meiryo
昨年の記事「WordPressのダッシュボードで文字化け」に関連して、Windows7でも同様の文字化けがありました。
今回はWordPressとは関係なく、あるイベントの登録フォームに入力していて文字化けが発生。
スタイルを確認すると次のようになっています。
font: normal 1em Verdana, 'Trebuchet MS', Tahoma, sans-serif;
ちなみに[CTRL]+マウススクロールで画面のフォントサイズを変えてみると
文字化けが解消。特定の文字サイズのみ □ (白抜き四角)で表示される状況です。
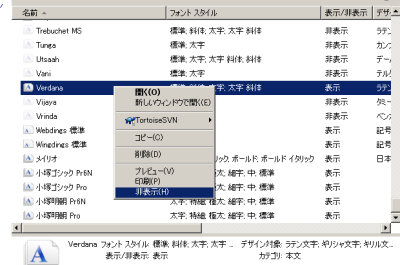
そこで昨年のWinXPのときと同様にフォントをカスタマイズしてみました。
※Chromeのデバッグ機能(文字化けしている部分でマウスを右クリックして「要素を検証」)
今回は “Verdana” を削除したところで文字化けが解消されたので、
C:\Windows\Fonts フォルダを開いて “Verdana” をマウス右クリックで
「非表示」に設定して再起動。

これで文字化けが解消された模様です。
【追記】[2012.01.23]
… と思ったのですが、再度文字化けが発生。
フォントの設定で非表示にしてもアプリケーション側が対応していないと表示されるようです。
Windows 7 で非表示に設定したフォントが表示される
やはりフォントを削除する必要があります。
まず、削除するフォントを念のため他のフォルダあるいは他の媒体にバックアップしておきます。
それからフォントの削除。
コントロール パネル\デスクトップのカスタマイズ\フォント
を開いて “Verdana” をマウス右クリックで削除。(\Windows\Fontsフォルダからでも同様)

このようにエラーが発生して削除できません。
Chromeが “Verdana” を使用中ということですね。
Chrome を一旦終了すると “Verdana” を削除することができました。
先週あたりから、WordPressのダッシュボードで作業をしているとメニューやコンテンツの一部が文字化けするようになりました。ちょうどWordPressが3.3にアップデートされたこともあってそれが原因かと思っていたのですが、どうやらChrome(ブラウザ)とWindowsXPのフォントの組み合わせによる問題だったようです。
まず、Chromeで文字化けが起きたときに確認すべきこと。
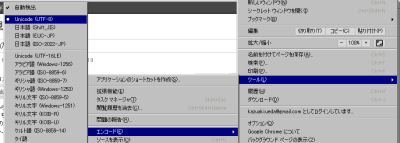
「設定」->「ツール」->「エンコード」
エンコードが「自動検出」、「UTF-8」となっていること。 ※ご利用の状況によってはエンコードの種類が異なるかもしれません。
「設定」->「オプション」->「高度な設定」->「フォントをカスタマイズ」
※この設定で文字化けが解消できるということではありませんので、念のため。 ※エンコードを「日本語(Shift_JIS)」にすると改善されるという記事もあります。
chromeのみの文字化けについて(Googleグループ)
例えば、あるウェブページのcssでfont-familyに英語のフォントが指定されていると、WindowsXPのバグによって日本語フォントへの置き換えができず文字化けしてしまうようです。
確かに、過去にAdobe製品他をインストールしたことがあっていろいろなフォントが入っていました。
そして、WordPressのダッシュボードには、たとえば次のようなcssが設定されています。
body :not(textarea) {
font-style: normal !important;
font-family: Arial, "Bitstream Vera Sans", Helvetica, Verdana, sans-serif !important;
}
そこで、Chromeのデバッグ機能によってcssを調べてみました。
※文字化けしている部分をマウス右クリックで「要素を検証」
すると画面右下にスタイルが表示されますので、その中から font-family を指定している部分を見つけてフォント名のところをダブルクリックして編集できる状態にします。
この状態で、フォント名を一つずつ削除していって文字化けが解消されたら そのときに削除したフォントが原因となっている可能性があります。
問題のフォントが特定できたら、C:\WINDOWS\FONTS フォルダを開いて削除(念のため他のフォルダへ移動)します。このとき、フォントキャッシュによって問題が改善されない場合がありますので、WindowsをSafeモードで起動してフォントキャッシュ(fntcache.dat)を削除します。
※Safeモードでfntcache.datをファイル検索でさがして削除して再起動。
プラグインが設置されているフォルダ内にサンプルの設定ファイル(wpmp-config-sample.php)がありますので、それをコピーして /wp-content/wpmp-config.php ←ここに保存します。その際に、次の行を編集します。
$wpmp_conf['patch_admin_custom_css'] = true; //管理パネルの独自外部 CSS 読込み機能の有効化 (true) 、無効化 (false) これを false にしてみる。