先週あたりから、WordPressのダッシュボードで作業をしているとメニューやコンテンツの一部が文字化けするようになりました。ちょうどWordPressが3.3にアップデートされたこともあってそれが原因かと思っていたのですが、どうやらChrome(ブラウザ)とWindowsXPのフォントの組み合わせによる問題だったようです。
まず、Chromeで文字化けが起きたときに確認すべきこと。
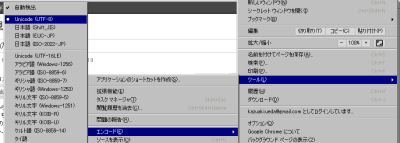
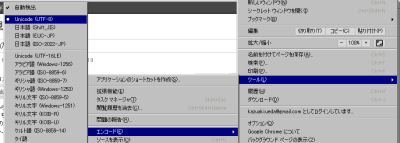
「設定」->「ツール」->「エンコード」
エンコードが「自動検出」、「UTF-8」となっていること。
※ご利用の状況によってはエンコードの種類が異なるかもしれません。

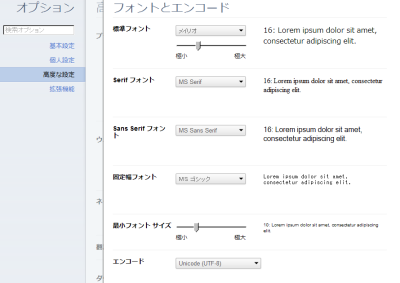
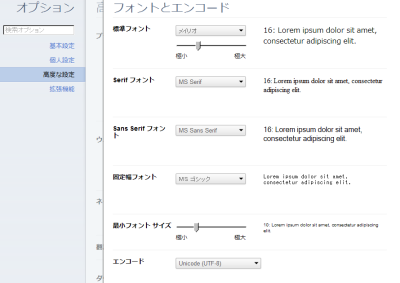
「設定」->「オプション」->「高度な設定」->「フォントをカスタマイズ」
 ※この設定で文字化けが解消できるということではありませんので、念のため。
※エンコードを「日本語(Shift_JIS)」にすると改善されるという記事もあります。
※この設定で文字化けが解消できるということではありませんので、念のため。
※エンコードを「日本語(Shift_JIS)」にすると改善されるという記事もあります。
chromeのみの文字化けについて(Googleグループ)
例えば、あるウェブページのcssでfont-familyに英語のフォントが指定されていると、WindowsXPのバグによって日本語フォントへの置き換えができず文字化けしてしまうようです。
確かに、過去にAdobe製品他をインストールしたことがあっていろいろなフォントが入っていました。
そして、WordPressのダッシュボードには、たとえば次のようなcssが設定されています。
body :not(textarea) {
font-style: normal !important;
font-family: Arial, "Bitstream Vera Sans", Helvetica, Verdana, sans-serif !important;
}
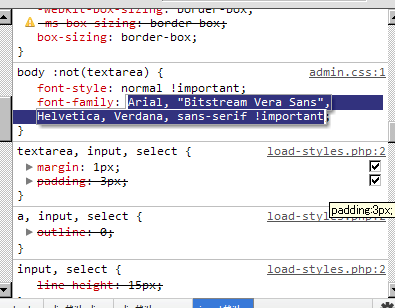
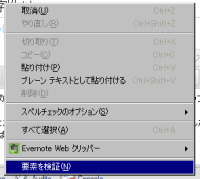
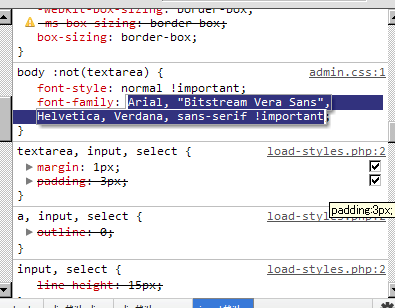
そこで、Chromeのデバッグ機能によってcssを調べてみました。
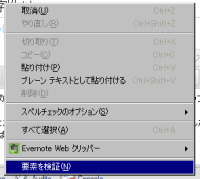
※文字化けしている部分をマウス右クリックで「要素を検証」

すると画面右下にスタイルが表示されますので、その中から font-family を指定している部分を見つけてフォント名のところをダブルクリックして編集できる状態にします。
 この状態で、フォント名を一つずつ削除していって文字化けが解消されたら
そのときに削除したフォントが原因となっている可能性があります。
この状態で、フォント名を一つずつ削除していって文字化けが解消されたら
そのときに削除したフォントが原因となっている可能性があります。
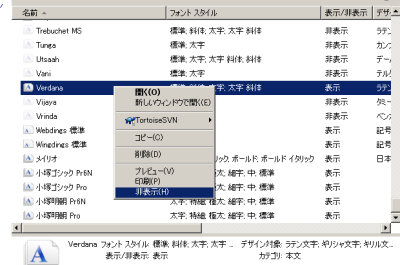
問題のフォントが特定できたら、C:\WINDOWS\FONTS フォルダを開いて削除(念のため他のフォルダへ移動)します。このとき、フォントキャッシュによって問題が改善されない場合がありますので、WindowsをSafeモードで起動してフォントキャッシュ(fntcache.dat)を削除します。
※Safeモードでfntcache.datをファイル検索でさがして削除して再起動。
wp-multibyte-patchプラグイン
プラグインが設置されているフォルダ内にサンプルの設定ファイル(wpmp-config-sample.php)がありますので、それをコピーして /wp-content/wpmp-config.php ←ここに保存します。その際に、次の行を編集します。
$wpmp_conf['patch_admin_custom_css'] = true;
//管理パネルの独自外部 CSS 読込み機能の有効化 (true) 、無効化 (false)
これを false にしてみる。



 ※この設定で文字化けが解消できるということではありませんので、念のため。
※エンコードを「日本語(Shift_JIS)」にすると改善されるという記事もあります。
※この設定で文字化けが解消できるということではありませんので、念のため。
※エンコードを「日本語(Shift_JIS)」にすると改善されるという記事もあります。

 この状態で、フォント名を一つずつ削除していって文字化けが解消されたら
そのときに削除したフォントが原因となっている可能性があります。
この状態で、フォント名を一つずつ削除していって文字化けが解消されたら
そのときに削除したフォントが原因となっている可能性があります。