昨年の記事「WordPressのダッシュボードで文字化け」に関連して、Windows7でも同様の文字化けがありました。
今回はWordPressとは関係なく、あるイベントの登録フォームに入力していて文字化けが発生。
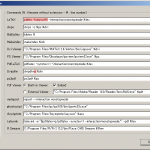
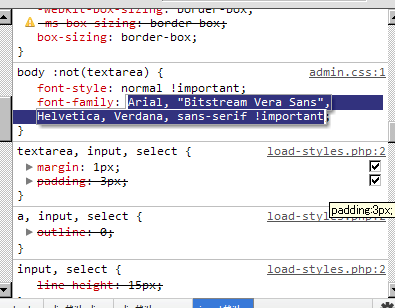
スタイルを確認すると次のようになっています。
font: normal 1em Verdana, 'Trebuchet MS', Tahoma, sans-serif;
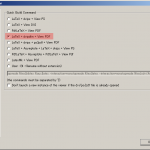
ちなみに[CTRL]+マウススクロールで画面のフォントサイズを変えてみると
文字化けが解消。特定の文字サイズのみ □ (白抜き四角)で表示される状況です。
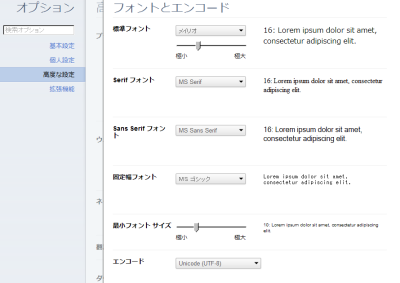
そこで昨年のWinXPのときと同様にフォントをカスタマイズしてみました。
※Chromeのデバッグ機能(文字化けしている部分でマウスを右クリックして「要素を検証」)
今回は “Verdana” を削除したところで文字化けが解消されたので、
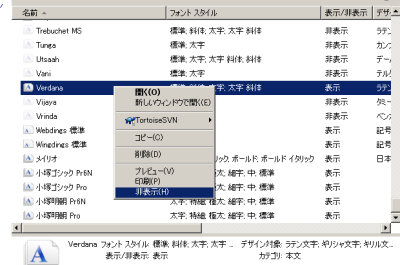
C:\Windows\Fonts フォルダを開いて “Verdana” をマウス右クリックで
「非表示」に設定して再起動。

これで文字化けが解消された模様です。
【追記】[2012.01.23]
… と思ったのですが、再度文字化けが発生。
フォントの設定で非表示にしてもアプリケーション側が対応していないと表示されるようです。
Windows 7 で非表示に設定したフォントが表示される
やはりフォントを削除する必要があります。
まず、削除するフォントを念のため他のフォルダあるいは他の媒体にバックアップしておきます。
それからフォントの削除。
コントロール パネル\デスクトップのカスタマイズ\フォント
を開いて “Verdana” をマウス右クリックで削除。(\Windows\Fontsフォルダからでも同様)

このようにエラーが発生して削除できません。
Chromeが “Verdana” を使用中ということですね。
Chrome を一旦終了すると “Verdana” を削除することができました。

 ※この設定で文字化けが解消できるということではありませんので、念のため。
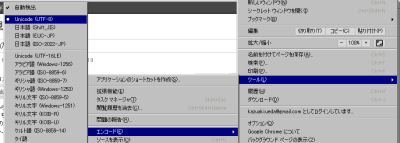
※エンコードを「日本語(Shift_JIS)」にすると改善されるという記事もあります。
※この設定で文字化けが解消できるということではありませんので、念のため。
※エンコードを「日本語(Shift_JIS)」にすると改善されるという記事もあります。

 この状態で、フォント名を一つずつ削除していって文字化けが解消されたら
そのときに削除したフォントが原因となっている可能性があります。
この状態で、フォント名を一つずつ削除していって文字化けが解消されたら
そのときに削除したフォントが原因となっている可能性があります。