export/importによるサイト更新テスト用コンテンツです。

Basic認証を経由してExport/Importができるか検証しました。
詳しくはこちら。WordPressの記事の移設について(zennのスクラップ)
export/importによるサイト更新テスト用コンテンツです。

Basic認証を経由してExport/Importができるか検証しました。
詳しくはこちら。WordPressの記事の移設について(zennのスクラップ)
EhimeJSという勉強会で初心者歓迎LT会が開催されるということで、JSはあまり得意ではないのですが、ちょうどクロスブラウザのテストが気になっていたのでSeleniumの練習を兼ねて参加してきました。
当日の様子はこちら。(@PET_HAL さんのまとめ)
数年前にSeleniumを仕事で使ったことがあって、その時はJavaとPythonでテストプログラムを書いたのですが、今回はJSがテーマということでざっと調べたところ Node.js の記事がいろいろ見つかったので Node.js で書くことにしました。
そしてテスト環境ですが、仕事で主にmacOSを使っていて、Chrome / Firefox / Safari はローカル環境で問題ないので、Edge / IE をメインのテスト対象として考えました。ここで、MSのブラウザは Edge_Chromium がメインになっていくと思うので Edge_HTML / IE 対応にはあまりコストをかけたくないというのが正直なところですが、運用しているウェブサイトの利用状況を見るとそれなりにユーザー数もあるので、であればテストを自動化することでモチベーションにつながればということもあります。
Edge_HTML / IE を試すには Win10 の仮想マシンが必要と考えて、だとすれば Azure を使ってみるのも良いかなと思い Azure の VM で Selenium Grid (hub + node) を立てることにしました。結論としては、環境構築自体は割とスムーズにできて、手元のターミナルからリモートマシンの Chrome / Firefox / Edge_HTML / IE11 を Node.js で動かすことができました。
少し手間取ったのはリージョンの選択とVMサイズの変更。いろいろリージョンを変えてVMを探してみたのですが、少し金額が高めのスペックしか選択肢に表示されず。ちょっと様子がわからなかったので、サポートに問い合わせたところ、希望するリージョンとVMのスペックをリクエストすれば選べるようになりますとのこと。ということでリージョンを変えて希望のスペックが選択できました。
Seleniumについては主にこのページを参考にしました。
Setting up your own test automation environment
ローカルでのテストの仕方やリモートテストに関する情報がまとまっています。ここで LambdaTest というサービスも紹介されていたので試してみました。
EhimeJS で発表した資料はこちらに公開しています。
Selenium Grid on Azure and LambdaTest
LTで説明したのは前半の20枚くらいです。後半に環境構築での注意点とか、まだ試してはいませんが、気になる記事をまとめておきました。少しでも参考になれば幸いです。
今週末の GDCR (Global Day of CodeRetreat) の最後にスペインの会場と繋ぐことになりまして、せっかくなのでスペイン語のあいさつぐらい勉強しておこうかと。
¡Hola! ¿qué tal?
How are you?
こんにちは。ご機嫌いかが。(konnichiwa gokigen ikaga)
Muy bien
I’m fine.
元気です。(genki desu)
Buenos dias.
Good morning.
おはようございます。(ohayou gozaimasu)
Buenas taldes.
Good afternoon.
こんにちは。(konnichiwa)
Buenas noche.
good evening. / Good night.
こんばんは。(konbanwa) / おやすみなさい。(oyasumi nasai)
Gracias.
Thanks.
ありがとう。(arigatou)
De nada.
You are welcome.
どういたしまして。(dou itasimasite)
¡Que tengas un buen día!
Have a nice day.
良い一日を。(yoi ichinichiwo)
Buena suerte.
Good luck.
頑張ってね。(ganbattene)
Adiós.
Goodbye.
さようなら。(sayounara)
メモ書き程度ですが AWS Cloud9 の環境にIAMユーザーを招待する手順。
グループ名: c9group(任意)
ポリシー名: AWSCloud9User
ユーザー名: c9user(任意)
ユーザーをグループに追加: c9group(任意)
ユーザー名: c9admin(任意)
所有ポリシー: AWSCloud9Administrator
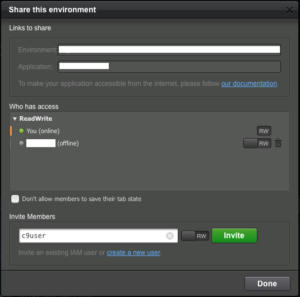
cloud9のIDEを開いて、右上の Share をクリック。
AWS Cloud9 に関するよくある質問 – 環境の共有
Invite Members に作成したIAMユーザー名を入力して Invite をクリックして進める。

招待ができたら、共有用のIAMユーザーでログイン。
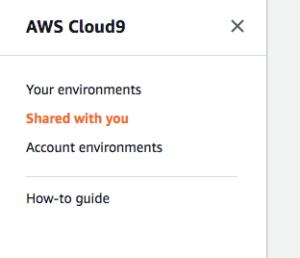
cloud9のサービスを開いて Shared with you を選択。

共有された環境の一覧から Open IDE をクリック。
以上です。
WordBench愛媛もくもく会
以下、このイベントに向けての準備です。
https://codex.wordpress.org/Child_Themes
wp-content/themes/ts-child
というフォルダを作成して、その中に
style.css, functions.php
というテキストファイルを作成。
style.css
functions.php
「外観」->「テーマ」で
Twenty Seventeen Child
を有効にします。
参考記事
WordPressプラグインCustom Post Type UIの使い方とテーマのカスタマイズ方法
参考記事
カスタム投稿やカスタムタクソノミーの一覧をウィジェットで表示することができるWordPressプラグイン「Custom Post Type Widgets」
macOS を High Sierra にアップデートして、
Sourcetree でローカルリポジトリを開こうとしたところ、
次のようなエラーダイアログが表示されて開けなくなっていました。
‘git status’ failed with code 1:’xcrun: error: invalid active developer path (/Library/Developer/CommandLineTools), missing xcrun at: /Library/Developer/CommandLineTools/usr/bin/xcrun
‘
ファインダーで調べたところ、確かに
/Library/Developer/CommandLineTools/usr/bin/xcrun
このファイルが存在しません。
要するに、OSをアップデートしたので CommandLineTools をインストールし直さないといけないようです。
ということでターミナルから、
xcode-select –install
を実行。
Sourcetree がもとどおり動くことを確認しました。
I’ve changed lang from Japanese to English on macos(sierra). And I installed Thunderbird(us english version) over Japanese version. But only Thunderbird’s “Events and Tasks” is displayed in Japanese “予定とToDo”.
So I checked config editor by reading this article.
My settings are …
intl.locale.matchOS false
general.useragent.locale ja-JP-mac
Then I tried some patterns like …
intl.locale.matchOS false
general.useragent.locale en-US
intl.locale.matchOS true
general.useragent.locale en-US
but still in Japanese.
Finally, I found add-ons. There was one Add-ons “Lightning”. And I removed “Lightning”.
Sorry, I don’t use Events and Tasks on Thunderbird. 🙂
1月28日土曜日にCI勉強会 in 松山を開催しました。
4名の方にご参加いただきました。ありがとうございます。
当日の資料はこちら
Keynoteで作ったものをSpeaker Deckにアップしたら、背景のグラデーションが段々になってしまいました。(はて?
※[追記:2017.02.06]Keynoteで「書き出す->PDF…」との場合、かなり圧縮されるようです。「プリント->PDFとして保存…」とするとファイルサイズが10MBと大きくなりましたが背景が少し滑らかになりました。
実習中に シングルクオート:” と ダブルクオート:”” の使い分けについてアドバイスをもらうなど、勉強になりました。
Cookbookのソースはこちら。
(GitHub)kazweda/vagrant-ubuntu-cakephp
海外でスマホを利用する際に、パケット代が高額になるとか心配になったので Ymobile のサポートに問い合わせてアドバイスをいただきました。
まず、日本国内で出発前に、モバイルデータをOffにして、機内モードをOnにする。
渡航先に着いたら、利用できる通信事業者(定額対象事業者)を選択。
参考:SoftBank、国際サービス、定額対象事業者
優先ネットワークタイプを適宜選択。(LTE, 3G, …)
データローミングをOnにする。
モバイルデータをOnにする。
以上です。
詳しくはSoftBankのFAQページなど。
[海外パケットし放題]設定方法を教えてください。 | モバイル | ソフトバンク: