先月末に自社サイトのメンテナンスをしていて、モバイル対応をレスポンシブデザインからWPtouchに戻しました。
主な理由は次の通り。
- レスポンシブデザインは必ずしもモバイルデバイスに最適化されていない。
- 現在のAdSenseモバイル用バナーがレスポンシブに対応していない。
最適化については実際にページの表示が遅く感じていたのと、WPtouch開発者のブログを参考にしました。
WEIGHING OPTIONS: WPTOUCH, RESPONSIVE DESIGN AND YOUR MOBILE STRATEGY
要するにWPtouchはサーバ側の処理、つまりUAによってモバイル向けのコンテンツを送出し、レスポンシブはクライアント側の処理という感じです。
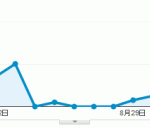
で、その他高速化のプラグインやDBのメンテナンスにより結構改善ができたのですが、Googleアナリティクスを開いて「ユーザ」->「モバイル」->「デバイス」を確認してみると、次のようになっていました。(大汗
ということで至急対策。
参考にさせていただいた記事。
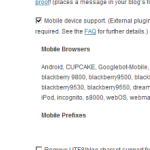
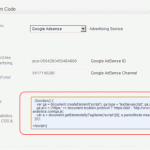
具体的にはダッシュボードから「設定」->「WPtouch」を開いてGoogleアナリティクスのコードを貼り付けて保存します。

以上です。