普段はシェルから操作することが多いのですが、VS Code の使い方を確認しておこうと思いまして。
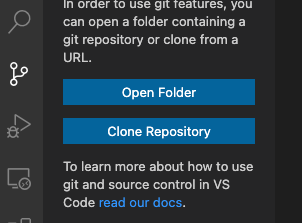
VS Code左側のメニューで Source Control を選択して Clone Repository をクリック。

入力ダイアログで Clone From GitHub を選択。アプリの認証が要求されたら適宜認証を進めて完了させる。
リポジトリ名を入力。(GitHub側にリポジトリが作成されている前提)
クローン先(ローカル)の場所を指定(Select Repository Location)。
例えば Local の WordPress環境 で子テーマを作成して GitHub で管理する場合は
.../(sitename)/app/public/wp-content/themesのような場所になります。
クローンできたらOpen。
適宜WorkSpaceを名前をつけて保存するなど。