Swiftでボタンやラベルをたくさん並べたい場合に、どのように実装するのがスマートなのか調べてみました。
参考にさせていただいた記事はこちら。
HOW TO ADD STACK VIEWS PROGRAMMATICALLY AND (ALMOST) AVOID AUTOLAYOUT
ちなみにプロジェクトはSwiftUIではなくてStoryboardで作ります。
このサンプルでは LaunchScreenの上には手動でラベルを配置しますが、Main.storyboard の上は白紙(初期状態)のままでプログラムの中でButton、Label、StackViewを動的に配置しています。
Swiftのバージョンアップによってプロパティ名など若干手直しが必要ですが、警告の内容に沿って修正していけば大丈夫でした。
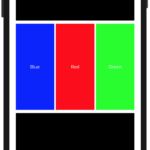
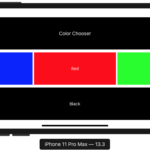
出来上がったサンプルのスクリーンショットがこちら。


Storyboard上のUI配置でAutoLayoutのコツが掴めなくて苦労しているのですが、このように動的配置すればわりと簡単にできそうです。