Ghost に続いて Headless CMS の Strapi を試してみます。
Quick Start Guide – Strapi Developer Documentation
インストール
npx create-strapi-starter my-project gatsby-blogこのコマンドを実行するともろもろインストールが進んで installation type が聞かれるので Quickstart を選択。
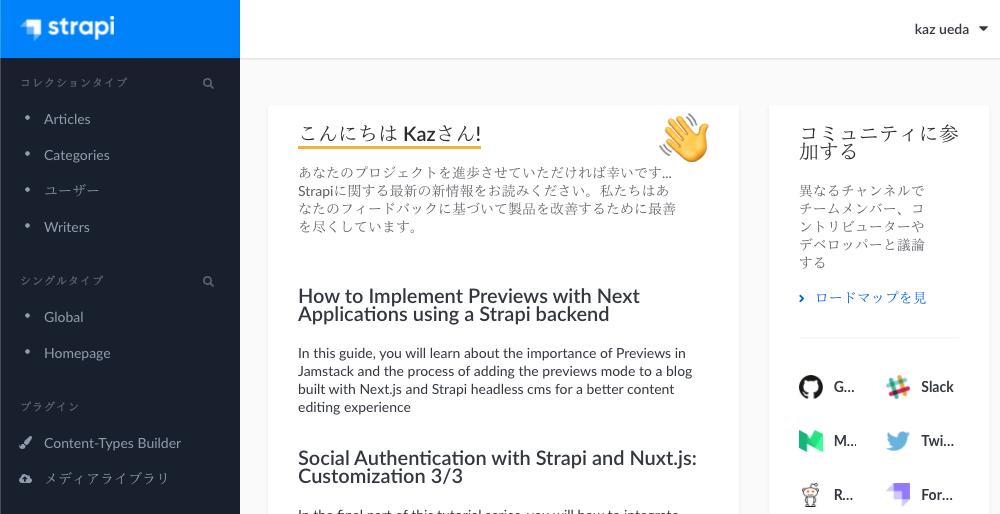
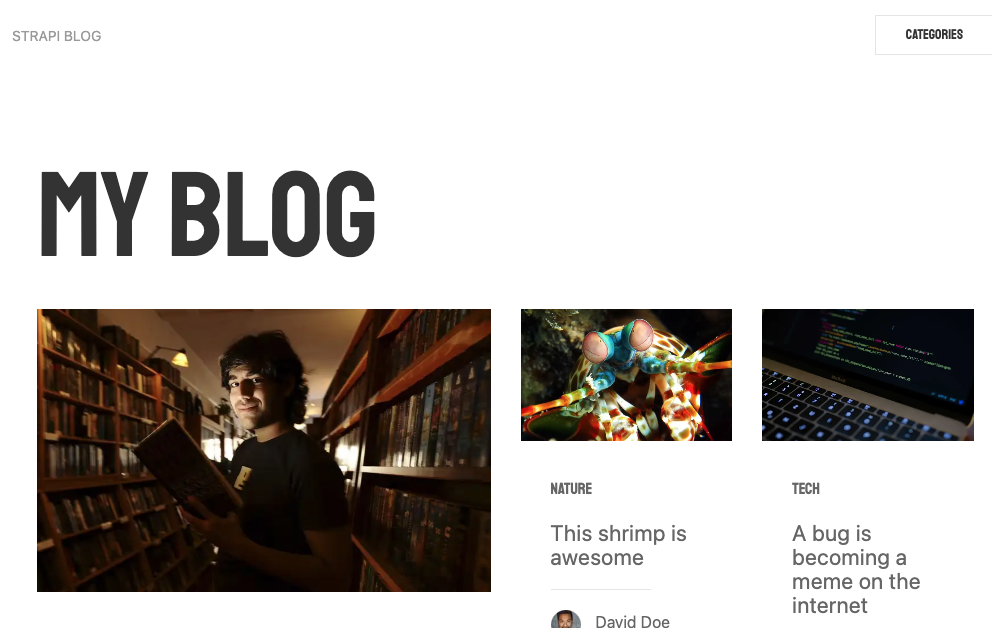
インストールが完了すると admin panel と Gatsby blog がブラウザに表示されます。


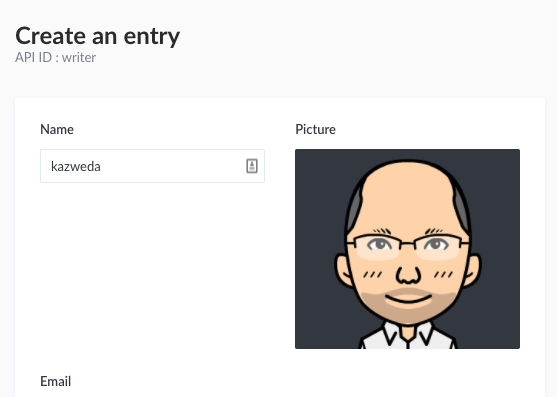
writer を追加
自分自身を writer として追加します。

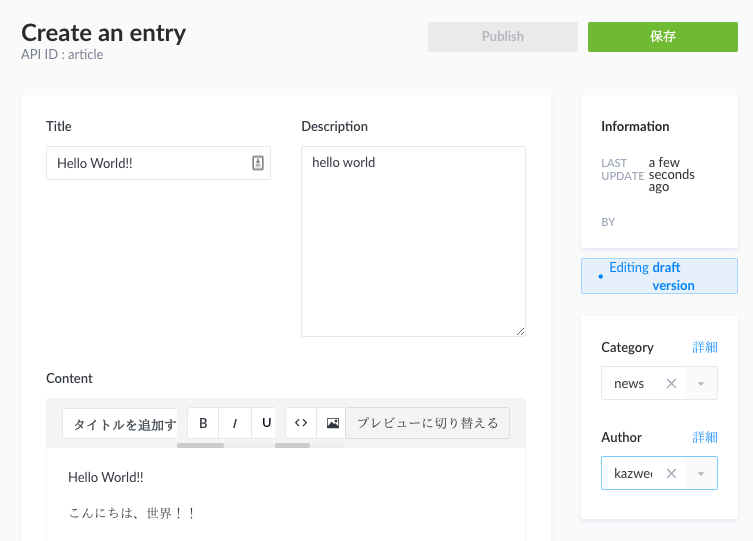
記事を作成

タイトル、説明、本文を入力します。そしてカテゴリーと作者を適宜選択。
Publish をクリックして公開 … と思ったら公開できず…?
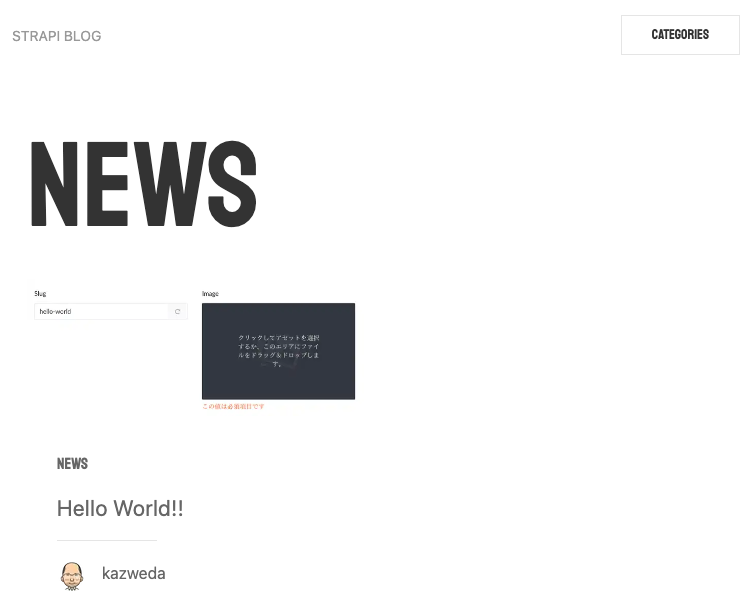
本文の下にある image 項目が必須になっていました。

ということで適当に画像をDrag & Dropで追加。
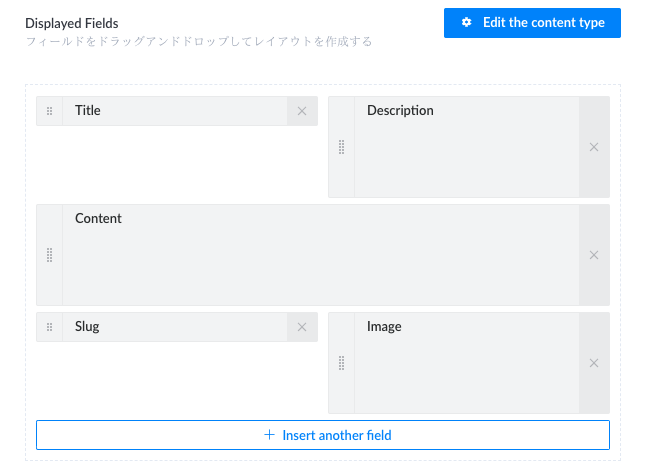
ちなみにarticleの編集画面から「表示設定」を開くと、

このような画面でレイアウトが編集できます。
とりあえずの記事ができたので Publish。
ここでサイトに反映するには ctrl + c でサーバーを一旦停止して再起動する必要があります。
cd my-project
npm run developカテゴリ:Newsで公開済みのサンプル記事があったので非公開(unpublish)にして、新規作成した記事の表示を確認。

という流れでブログ記事の追加・公開ができました。