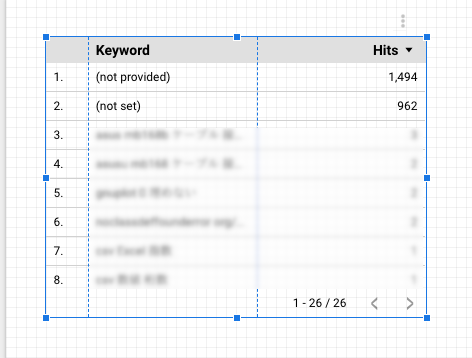
GoogleデータポータルでAnalyticsのデータを接続してキーワード分析を表示すると、大半が(not provided)になってしまいます。
ここで Search Console を活用。
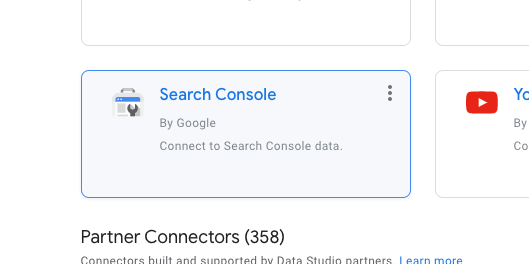
データポータルの「データ」に Search Console を追加します。
サーチコンソールで設定しているサイトを追加。
ひとまずテーブルを Site Impression に
Property Parameter を web にして追加。
データポータルの編集画面でチャートを追加(Add a chart)。
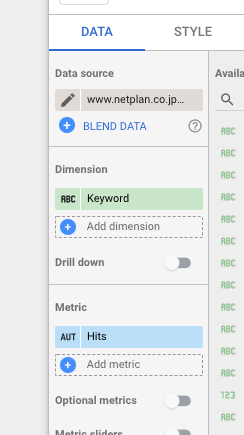
Data source, Dimension, Metric を設定。
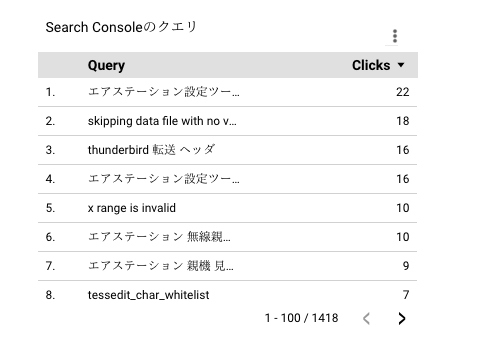
(not provided) や (not set) を含まないクエリ分析ができます。