昨日(5/12)WordPress勉強会を開催しまして、その際に使った写真をこちらにアップしておきます。
WordPress標準のギャラリーで作成。リンク先をメディアファイルとしています。
昨日のデモではEasy FancyBoxというプラグインでポップアップ表示にしていましたが、当サイトはJetpackプラグインを使っておりましてcarouselという機能でスライド表示ができるようになっています。
#ということに、作ってみて気が付きました。
カテゴリー: WordPress
-
WordPress勉強会の素材 – 城山公園
西堀端から東方向 西堀端から北方向 西堀端から南方向 城山公園(堀之内)入口 ふれあい広場からの城山 やすらぎ広場からの二之丸 松山市民会館 愛媛県美術館 二之丸から松山城(縦) 二之丸から松山城(横) 東堀端 -
ファイルのアップロードとリンク – WordPress
WordPress初心者の方向けの説明です。
※現時点のWordPressはバージョン4.3です。投稿記事でファイルをダウンロードできるようにするための簡単な手順を書いてみます。
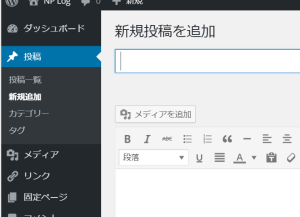
ダッシュボードから「投稿」->「新規追加」を開きます。すると「メディアを追加」のボタンがありますので、これをクリック。
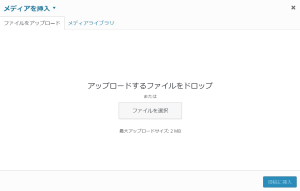
すると、ファイルをアップロードするための画面が開きますので、ボタンを押してファイルを選ぶか、この画面の中にファイルをドラッグ&ドロップします。
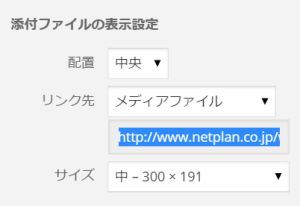
アップロードが完了すると、ファイルの詳細を設定する画面が表示されます。タイトル、キャプション、代替テキスト、説明を適宜入力します。キャプションに入力した内容はメディアの下に表示されます。
記事の中に画像ファイルのサムネイルを表示させて、画像をクリックするとフルサイズで表示させるとか、最初からフルサイズで表示させて画像ファイルへのリンクを作成しないような設定もできます。
PDFファイルをアップロードする場合も同様です。
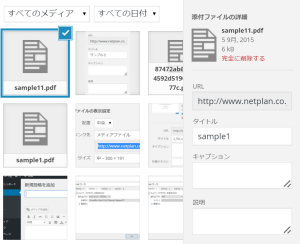
ここで、ファイル名が日本語の場合はファイル名がハッシュコード(半角英数文字列)に変換されます。
また、ファイル名が同じものをもう一度アップロードすると、WordPressの中で上書きされないように自動的に別名で保存されます。ただし、タイトルは元のファイル名のままです。
文章を校正してファイルを差し替える場合など、前のファイルが不要な場合は「完全に削除する」で削除しておくと、元のファイル名のままでアップロードできます。
-
テスト環境と本番環境で投稿カテゴリのIDが異なる場合 – WordPress
例えばvagrantでローカルにWordPressのテスト環境を作成する場合に、本番環境と投稿カテゴリのIDが合わなくて苦労することがあります。(私だけ?)
そんなときは、カテゴリのスラッグを利用してカテゴリのID(term_id)を参照すれば、カテゴリのIDを気にしなくて済みます。$categories = array('cat1', 'cat2', 'cat3'); $ids = array(); foreach ($categories as $value) { $ids[] = get_category_by_slug($value)->term_id; } $args = array( 'category__in'=> $ids, 'posts_per_page' => 5, 'order' => 'DESC' ); query_posts( $args );と書いたのですが、category_nameを使えば済む話でした。
//$categories = array('cat1', 'cat2', 'cat3'); //$ids = array(); //foreach ($categories as $value) { // $ids[] = get_category_by_slug($value)->term_id; //} $args = array( 'category_name'=> 'cat1, cat2, cat3', 'posts_per_page' => 5, 'order' => 'DESC' ); query_posts( $args ); -
WordPressで動画をアップ
参考:「videoタグを使って動画を再生する」
http://techbooster.org/html5/9592/で、調べてみるとWordPressではショートコードが使えるのですね。
https://codex.wordpress.org/Video_Shortcodeなので、スマホ向けのWordPressアプリを使えば、スマホで撮影した動画を簡単に投稿することができます。
WordPress for Android
https://play.google.com/store/apps/details?id=org.wordpress.android&hl=ja
WordPress for iPhone
https://itunes.apple.com/jp/app/wordpress/id335703880?mt=8