Twitterでアクセシビリティについて話し合うようなメッセージが流れていて、都合で参加できなかったのでわかる範囲でまとめておきます。
どちらかというと、視覚障害者(音声利用者)寄りの内容です。
音声利用(スクリーンリーダー)をするには、それぞれのOSについて下記のようなツールがあります。
私自身は晴眼者で、音声利用をする機会はほぼなくて、盲ろう者(視聴覚重複障害)のボランティアの経験が少しある程度です。
紹介しているツールについての詳しい知識はありませんのであらかじめご了承お願いします。
音声利用ツール
Mac, iPhone, iPad
VioceOver for Mac
VoiceOver for iPhone
Windows
ナレーター for Windows
PC-Talker for Windows
NVDA for Windows
Android
Android ユーザー補助機能の概要
Android TalkBack を有効にする
WordPress
当サイトもそうですが、仕事でWordPressを使う機会が多いので、WordPressのアクセシビリティについて探してみました。
Make WordPress Accessible
ここから辿っていくと良さそうです。
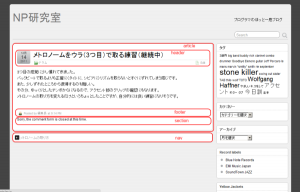
例えば Readability を開いてみると、
Good practice:
Start with a short summary of the content
Divide the rest of the text in short blocks
Use headings and lists and meaningful link text
Avoid large blocks of text
という説明があります。
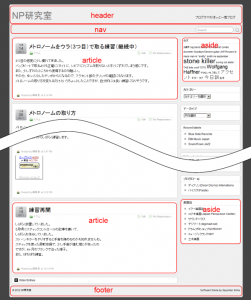
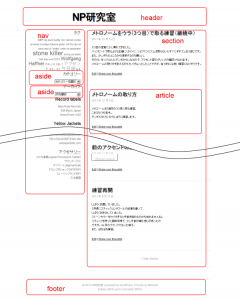
音声利用の場合、コンテンツを全て読み上げてからでないとそこに何が書かれているかわかりませんので、あまり階層が深くて複雑なページ構成になっていると、読みたい記事があってもなかなかたどり着けないと思います。上に引用したように、先頭にサマリーがあって、テキストが比較的短いブロックに分かれていて、見出しやリンク文字列が理解しやすい、大きなブロックは出来るだけ避ける、といった配慮が必要と思います。
参考資料
Web Content Accessibility Guidelines (WCAG) 2.0
論文作成・発表アクセシビリティガイドライン(Ver.3.0)
総務省:みんなのアクセシビリティ評価ツール:miChecker (エムアイチェッカー)