前の記事からの続きです。
カテゴリー: CMS
-

DjangoをRenderにdeployしてみる – 準備編(1/2)
https://docs.render.com/deploy-django#creating-a-new-django-project
上のRenderの記事に沿って進めてみます。
最初に作業用のリポジトリを用意します。
https://github.com/kazweda/myrender
git clone https://github.com/kazweda/myrender作業手順を随時issue化して commit, push しておけば、中断しても後で再開しやすくなります。
(さらに…) -

Strapi deployment on Heroku のメモ書き
Setup & Deployment -> Heroku – Strapi Docs
上の記事に沿ってローカルに構築してHerokuにデプロイ。
デプロイ先のHerokuはStrapiのproductionになる。
heroku config:set NODE_ENV=productionHerokuの環境を確認する場合は、
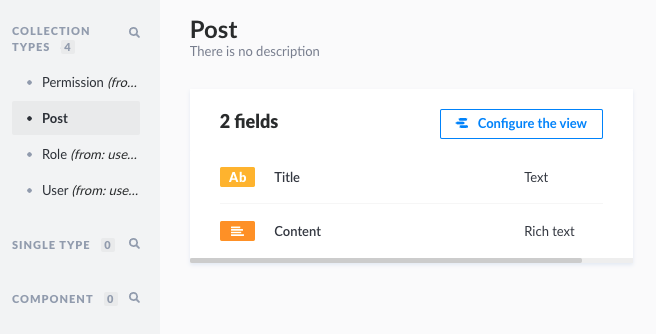
heroku configデプロイ先で Content Type の追加ができなくて戸惑ったのですが、それがproductionモードということでした。
Project updates – Strapi Docs
なのでローカルで、
yarn developとしてdevelopモードで立ち上げて Content Type を追加。
適宜、追加した Content Type で記事を追加してみる。
確認ができたら Heroku へ push。
git add . git commit -m "create post type" git push heroku HEAD:mainHeroku の Project url を開いてログインし直すと追加した Content Type が確認できました。