LibreOffice 3.4.4 がリリースされています。
リリースノート LibreOffice 3.4.4 (2011-11-09)
投稿者: 管理人
-
LibreOffice 3.4.4
-
Gmailのフィルタ – 新しいデザイン
前の記事を書いたあとで、Gmailの新しいデザインを適用していなかったことに気がつきまして、あらためて手順を確認しました。
受信トレイからフィルタを作成したいメールを選びます。
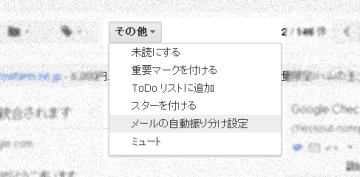
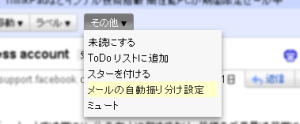
そして、「その他」ボタンを押して表示されるメニューから「メールの自動振り分け設定」を選択。

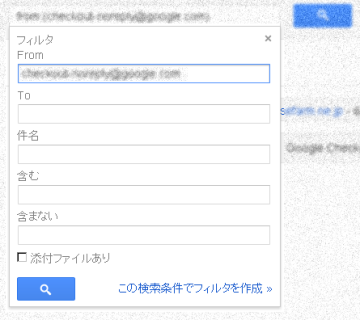
すると、送信元のメールアドレスあるいはメーリングリストのアドレスが自動的にセットされ、フィルタのオプションを設定する画面が表示されます。

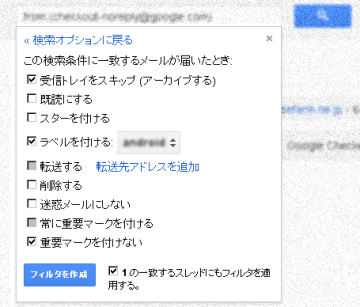
ここで「検索オプションに戻る」をクリックすると、自動的にセットされた送信元やメーリングリストのメールアドレスを確認し、編集することができます。

検索条件を確認したら「この検索条件でフィルタを作成」をクリックして前のメニューに戻り「フィルタを作成」で完了です。
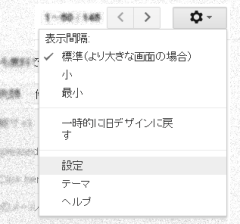
作成済みのフィルタを編集する場合は、Gmailの画面一番右側にある「設定」をクリックして「設定」メニューを選びます。

すると設定の各種メニューが表示されます。
その中から「フィルタ」をクリックすると、作成済みのフィルタが一覧表示されますので、ここで編集・削除を行います。

-
Gmailのフィルタ – 受信トレイの中のメールの振り分け
受信トレイの中でフィルタを設定したいメールを開きます。
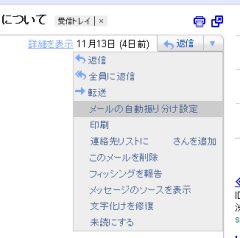
メールのタイトルの上にボタンが並んでいます。その右端にある「その他」をクリックします。

「返信」の右側にある「▽」ボタンからでも構いません。

ここで「メールの自動振り分け設定」を選ぶと、適切なフィルタの条件が自動的にセットされますので、必要に応じて条件を編集します。

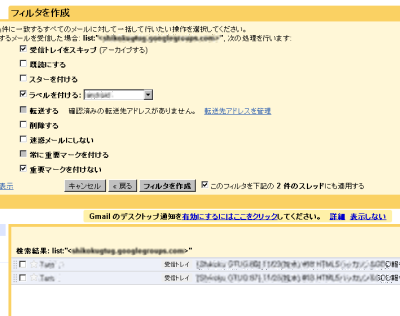
条件が設定できたら「フィルタ テスト」を実行します。
すると、条件にマッチするメールがリスト表示されます。
フィルタが正しく動作することを確認して「次のステップ≫」に進みます。そして「受信トレイをスキップする」、「ラベルを付ける」など各種振り分けのオプションを設定します。

設定ができたら「このフィルタを下記の 2 件のスレッドにも適用する」にチェックを入れて「フィルタを作成」をクリックして完了です。
-
Android 4.0 の概要 – Android 4.0 Platform
LinkedInでAndroid4.0のチュートリアルや電子ブックを探しているという
質問について、Android 4.0 Platform(Androidデベロッパーのサイト)が紹介されていたので読んでみました。
ざっと斜め読みなので、不正確な表現があると思います。
あらかじめご了承願います。- Social APIs in Contacts Provider
ソーシャルアプリで知り合いを招待する場合などに使われるユーザのプロフィール情報や
ソーシャルネットワークに招待する際のInviteインテント
コンタクトの写真が大きくなった(96×96 -> 256×256)
コンタクト利用のフィードバック。電話番号やメールアドレスの使用頻度など。 - Calendar Provider
カレンダー、イベント、出席、リマインダー、アラートなどの追加・修正・削除
READ_CALENDARやWRITE_CALENDARのパーミッションが必要など。
Eventインテントを利用してカレンダーへのイベントの追加などができます。 - Voicemail Provider
電話(音声通話機能)によるボイスメール、VoIPやその他の音声サービスをまとめて扱えます。
これまでは、サードパーティーがシステムからボイスメールを読むことが許可されていなかった。 - Multimedia
写真、映像、音楽を使ったインタラクティブなアプリのためのAPIなど。
Media Effects、Remote control client、Media player、
追加されたMedia types。詳しくはこちら。 - Camera
顔認識APIに対応。顔や物体の検出だけではなく、目や口による認証など。
機種によって対応していないものもある。getMaxNumDetectedFaces()によって確認するなど。
フォーカスやホワイトバランス、自動露出の測定のエリア指定。
continuous auto focusing。写真を撮る際の連続的なオートフォーカス。
ビデオ記録中の写真撮影。自動露出やホワイトバランスのロック機能。
カメラプレビュー時の縦横の切り替え。
新しい写真や映像を撮影したときのブロードキャスト - Android Beam (NDEF Push with NFC)
新しいNFCの機能。NDEFメッセージを他の端末に送ることができる。
だいたい4cm程度なので、端末同士を背中合わせにくっつけるなど。
コンタクトの共有、YouTubeの映像やブラウザのURLの共有など。 - Wi-Fi Direct
ホットスポットやインターネット接続がない場合の端末同士によるpeer-to-peer接続。 - Bluetooth Health Devices
心拍数、血圧、体温など、Bluetoothに対応した健康機器との通信。 - Accessibility
Explore-by-touch mode。画面のタッチやドラッグによる操作を音声で説明する機能。
現在利用できるアクセシビリティサービスの情報提供。
Explore-by-touch modeが有効になっているかどうか。 - Spell Checker Services
BIND_TEXT_SERVICE のパーミッション および、
<action android:name=”android.service.textservice.SpellCheckerService” />
が必要。
スペルチェッカーサービスのサンプルソースなど。 - Text-to-speech Engines
text-to-speech (TTS) APIが大幅に拡張され、アプリからのTTS enginesの利用が簡単になりました。
setEngineByPackageName()メソッドが廃止となり、TextToSpeech コンストラクタでTTS engineの
名前を指定することができます。 - Network Usage
アプリのネットワークの使用状況を視覚的に詳細に提供します。 - RenderScript
RenderScriptに3つの機能が追加されました。
Off-screen rendering to a framebuffer object
Rendering inside a view
RS for each from the framework APIs - Enterprise
エンタープライズアプリのための次のような機能拡張が行われました。
VPN services
Device policies(カメラを無効にするなど)
Certificate management(新しいKeyChainクラスによるアクセス証明の管理など) - Device Sensors
新しい温度、湿度のセンサータイプを追加。 - Action Bar
あらゆる画面サイズで適切な操作性を提供するため、アクションバーのサイズや設定が
柔軟に調整できるようになりました。 - User Interface and Views
新しいviewやUIコンポーネントを提供。
GridLayout、TextureView、Switch widget、Popup menus、
Preferences、System themes、Options menu button、
Controls for system UI visibility - Input Framework
ViewクラスがHover eventsに対応。マウスでスクリーン上のカーソルを操作するなど。
デジタイザやスタイラス可能なタッチスクリーンなど、スタイラス入力に対応。 - Properties
新しいPropertyクラスにより、すばやく簡単にターゲットの値の読み書きができます。 - Hardware Acceleration
targetSdkVersion または minSdkVersion を “14”以上にすることで、
アニメーションやスクロールがスムーズに。操作のレスポンスが向上。
必要に応じてアクセラレーション機能を停止したり、View毎に無効にすることも可能。 - JNI Changes
これまでのAndroidでは、JNI local referencesは間接のハンドルではなく直接のポインタを使っており、
バギーコードになってしまう可能性があったため、これを間接の参照とすることでこのような問題を
検出できるようにした。
JNI Tips(詳細記事) - WebKit
WebKitのバージョンアップ(534.30)
Indicフォント(Devanagari, Bengali, and Tamil, …)のサポート
Ethiopic, Georgian, and Armenianフォントのサポート
WebDriverのサポート(Introducing WebDriver)
Android Browserの機能追加 - Permissions
パーミッションを追加。
ADD_VOICEMAIL、BIND_TEXT_SERVICE、BIND_VPN_SERVICE、
READ_PROFILE、WRITE_PROFILE - Device Features
Device Featuresの追加。
FEATURE_WIFI_DIRECT
- Social APIs in Contacts Provider
-
AdMobが表示されない – 縦(Portrait)の場合
レイアウトの定義で、
android:padding = “5dip”
のように余白を設定していると、
端末を縦にしたときにAdMob(広告バナー)が表示されない場合が
あります。
一旦、余白を0:ゼロにして、縦と横のレイアウトを確認しながら
余白を調整すると良さそうです。参考)
Android XML Layout works in landscape but not in normal orientation -
MyMail III(マイメール・スリー)の送信設定 – SMTP認証
お客様のPCサポートに行ってきました。
お客様がご利用のメールサーバがSMTP認証に対応したとのことで、
メール送信ができない状態になっておりまして、対応してきました。
利用しているメールソフトは高知システム開発様のMyMail IIIです。【アカウントの設定】
メニューから「環境」->「メールアドレスの設定」を開きます。
次に、設定画面内のサーバー情報の下にある「高度な設定」を開きます。
「高度な設定」の画面内に「SMTP認証を使う」という項目がありますので、
これをチェックします。
そして、さらに「高度な設定」画面の下のほうに「特殊なサーバー設定」と
いうボタンがありますので、それを開きます。
ここで、送信サーバーのポート番号が25になっていれば、それを587に変更して
OKボタンを押します。
すると「高度な設定」画面に戻りますので、ここでOKボタンを押します。
そして「メールアドレスの設定画面」に戻ったら「設定完了」ボタンを押して
完了です。
プロバイダによって、送信サーバのポート番号が異なる場合もありますので、
注意してください。 -
Androidアプリ PicsReader をリリースしました。
Androidアプリ PicsReader をリリースしました。
標準のギャラリーから写真を選んで画面に表示すると、
クローバーの形をしたカーソルが表示されます。
このカーソルを指で動かすことで、カーソルの中心の
画素値(RGBの値)を表示し、さらに音声で返すことが
できます。
皆さまのご意見を伺いながら、機能アップをしていきたいと
思っています。Androidマーケット “PicsReader”
https://market.android.com/details?id=jp.netplan.picsreader -
EPS形式で保存したIllustratorのファイル
バージョンによりますが、EPS形式で保存したIllustratorのファイルを
AI(Illustrator形式)で保存し直すと、エラーが発生してAIファイルが
読み込めなくなる場合があります。[Adobeサポート]イラストレーションを開くことができません
主な原因として、ファイル名やパスの問題があります。
Illustratorファイル自体および外部ファイル(リンク)のファイル名や
それらを保存したフォルダ名にスペースや特殊な記号、全角文字が含まれる
場合に、このようなエラーが発生することがあります。親フォルダも含めて、保存するフォルダおよびファイルの名前を半角英数と
ハイフン:”-” や アンダースコア:”_” にして、全角文字、スペース、特殊記号
などを使わないようにすると良いようです。 -
PHPEnkoder – WordPressプラグイン
コンテンツにメールアドレスを書くと、自動的にmailtoのリンクに
変換してくれます。しかも、HTMLソース内のメールアドレスが
エンコードされますので、スパム対策にもなります。 -
TwentyEleven – ヘッダー画像サイズのカスタマイズ
今回は、ヘッダ画像の高さのみカスタマイズしてみます。
デフォルト値 288px を 200px にする場合。
※TwentyElevenの子テーマが用意されていることを前提としています。修正ファイルは次の2つ
- style.css
- fuctions.php
style.css の修正箇所
section.feature-image.large { border: none; max-height: 200px; /*288px;*/ padding: 0; width: 100%; }functions.phpの修正箇所
function twentyeleven_setup() { /* (省略) */ require( dirname( __FILE__ ) . '/../twentyeleven/inc/theme-options.php' ); require( dirname( __FILE__ ) . '/../twentyeleven/inc/widgets.php' ); /* (省略) */ define( 'HEADER_IMAGE_HEIGHT', apply_filters( 'twentyeleven_header_image_height', 200 ) ); /* (省略) */ }require()の行は、子テーマから参照する場合の親テーマのパスに合わせます。